学习 WaveDrom 的用法
WaveDrom 是一个 JavaScript 应用程序。 WaveJSON 是一种描述数字时序图的格式。
⚛ WaveDrom 基本元素
使用发现,WaveDrom 的语法和 yaml 文件的语法基本相同,本文采用 yaml 格式来书写 WaveDrom 源文件。
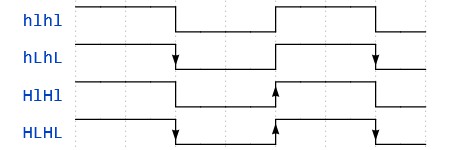
基本电平
- h: 高电平 ( 上升沿时无箭头,也就是前面是 l/L )
- H: 高电平 ( 上升沿时有箭头,也就是前面是 l/L )
- l: 低电平 ( 下降沿时无箭头,也就是前面是 h/H )
- L: 低电平 ( 下降沿时有箭头,也就是前面是 h/H )
{
signal:
[
{ name: "hlhl", wave: "h.l.h.l" },
{ name: "hLhL", wave: "h.L.h.L" },
{ name: "HlHl", wave: "H.l.H.l" },
{ name: "HLHL", wave: "H.L.H.L" },
],
}
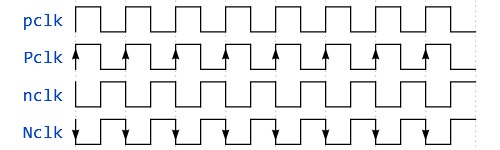
时钟
- p: 上升沿波形 ( 无箭头 )
- P: 上升沿波形 ( 有箭头 )
- n: 下降沿波形 ( 无箭头 )
- N: 下降沿波形 ( 有箭头 )
{
signal:
[
{ name: "pclk", wave: "p......" },
{ name: "Pclk", wave: "P......" },
{ name: "nclk", wave: "n......" },
{ name: "Nclk", wave: "N......" },
],
}
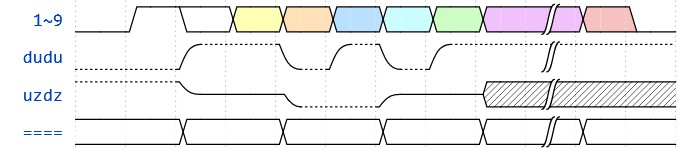
信号
- 0~9: 不同颜色
- z: 中间位置
- d: 低电平虚线
- u: 高电平虚线
- x: 阴影 ( 空格和其他特殊符号都可 )
- =: 一个数据位
- |: 间隔
- .: 延时
{
signal:
[
{ name: "1~9", wave: "012345678|90" },
{ name: "dudu", wave: "dduududu.|.." },
{ name: "uzdz", wave: "u.z.d.z.x|x." },
{ name: "====", wave: "=.=.=.=.=|=." },
],
}
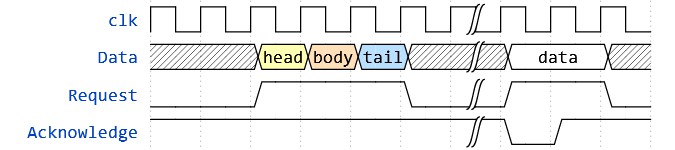
完整简单实例
{
signal:
[
{ name: "clk", wave: "p.....|..." },
{
name: "Data",
wave: "x.345x|=.x",
data: ["head", "body", "tail", "data"],
},
{ name: "Request", wave: "0.1..0|1.0" },
{ name: "Acknowledge", wave: "1.....|01." },
],
}
✨ 波形处理
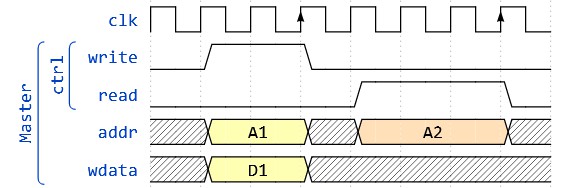
分组
- 数组的起始加一个组名即可
{
signal:
[
{ name: "clk", wave: "p..Pp..P" },
[
"Master",
[
"ctrl",
{ name: "write", wave: "01.0...." },
{ name: "read", wave: "0...1..0" },
],
{ name: "addr", wave: "x3.x4..x", data: "A1 A2" },
{ name: "wdata", wave: "x3.x....", data: "D1" },
],
],
}
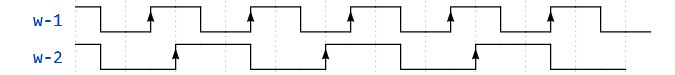
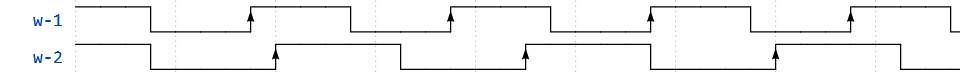
周期、相位、缩放
- period: 周期
- phase: 相位
- hscale: 缩放
{
signal:
[
{ name: "w-1", wave: "P.....", period: 2, phase: 0.5 },
{ name: "w-2", wave: "P...", period: 2.5, phase: 1 }
],
# config: { hscale: 1 }
config: { hscale: 2 }
}- hscale: 1

- hscale: 2

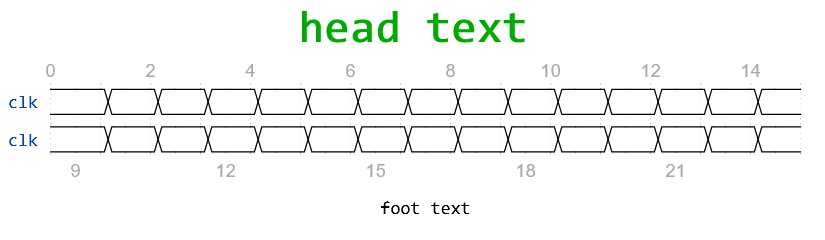
头部、脚部批注
- head/foot: 头/尾部批注
- tick : 在垂直线上面添加
- tock : 在垂直线中间添加
- text : SVG 文本属性的文本
- every: 每隔几个单位显示一次
{
signal:
[
{ name: "clk", wave: "===============" },
{ name: "clk", wave: "===============" },
],
head: { text: ['tspan', {class:'success h2'}, 'head text '], tick: 0, every: 2 },
foot: { text: "foot text", tock: 9, every: 3 },
}
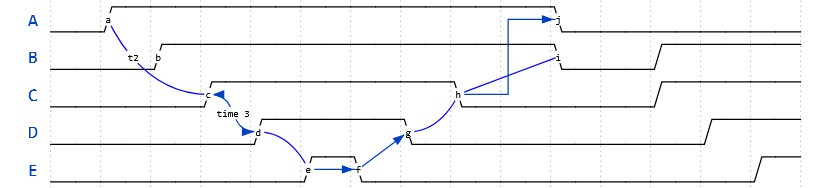
节点和箭头
- 曲线
- ~ : S 形连接
- -~ : 先直后曲弧形连接
- ~- : 先曲后直弧形连接
- 直线
- |- : 先竖后横连接
- -| : 先横后竖连接
- -|-: 横竖横连接
- 箭头
- 在曲线、直线一边或两边添加
<或>
- 在曲线、直线一边或两边添加
{
signal:
[
{ name: "A", wave: "01........0....", node: ".a........j" },
{ name: "B", wave: "0.1.......0.1..", node: "..b.......i" },
{ name: "C", wave: "0..1....0...1..", node: "...c....h.." },
{ name: "D", wave: "0...1..0.....1.", node: "....d..g..." },
{ name: "E", wave: "0....10.......1", node: ".....ef...." },
],
edge:
[
"c-~a t2",
"c<~>d time 3",
"d-~e",
"e~>f",
"f->g",
"g-~h",
"h-i",
"h-|->j",
],
}
⚡⚡⚡ OVER ⚡⚡⚡